Image bundle layout
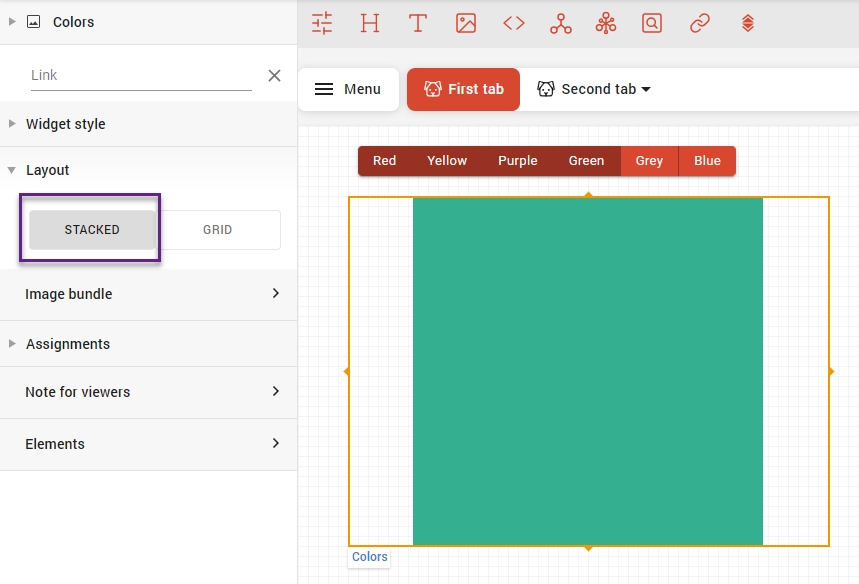
Stacked
Images in a bundle can be arranged in a stack, allowing you to display them one by one. In this case, the layout settings will be limited to the widget's size for the image, which can be adjusted directly on the dashboard.

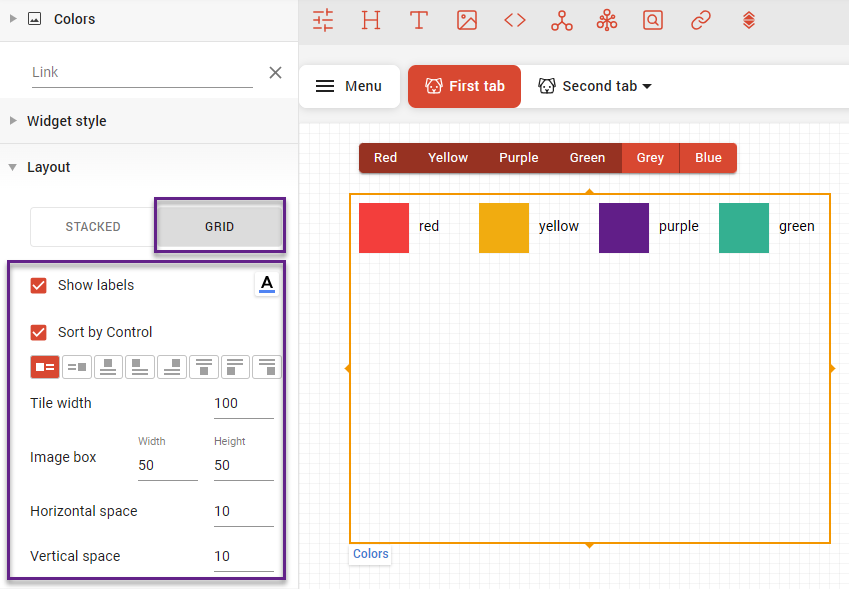
Grid
You can display multiple pictures in the grid simultaneously. They are arranged in a row as long as the widget space allows, and when the space runs out, the next row begins from left to right, continuing the sequence.

Grid layout settings
The ‘Show labels’ box enables the display of text next to the images. The text editor is also available. To specify the position of the text relative to the image, select the appropriate icon in the row below.
The ‘Sort by control’ feature allows to dynamically rearrange the image sequence within a single image bundle. Read more about the sorting.
You can manually set parameters (in pixels) for image size and indentation. Here are a few nuances to keep in mind:
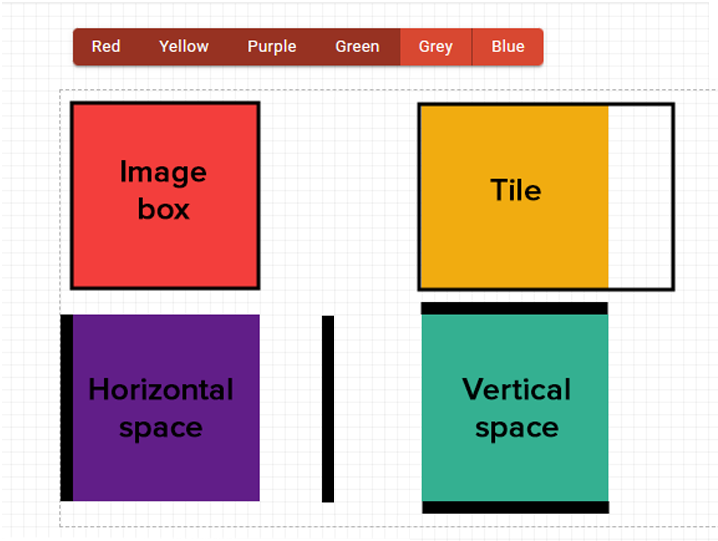
Image box width: if the width of the image box exceeds the Tile's width parameter, part of the image will be cut off and not visible.
Image box height: the height of the row is determined solely by the height of the image box.
Vertical space: This parameter adjusts the space above and below the row.
Horizontal space: This parameter adjusts the space to the left and right of the tile.
Please, note that indentations are applied to both sides simultaneously, meaning you cannot set indents only on the left or only on the top.
The image below shows these parameters (highlighted in black):