Control Assignment: For each
The ‘For each’ option is one of the control-to-widget interactions available on a dashboard. This function multiplies cyclic charts independently (apart from splitting them) using this control.
How to assign a control as ‘for each’
Create your crosstab;
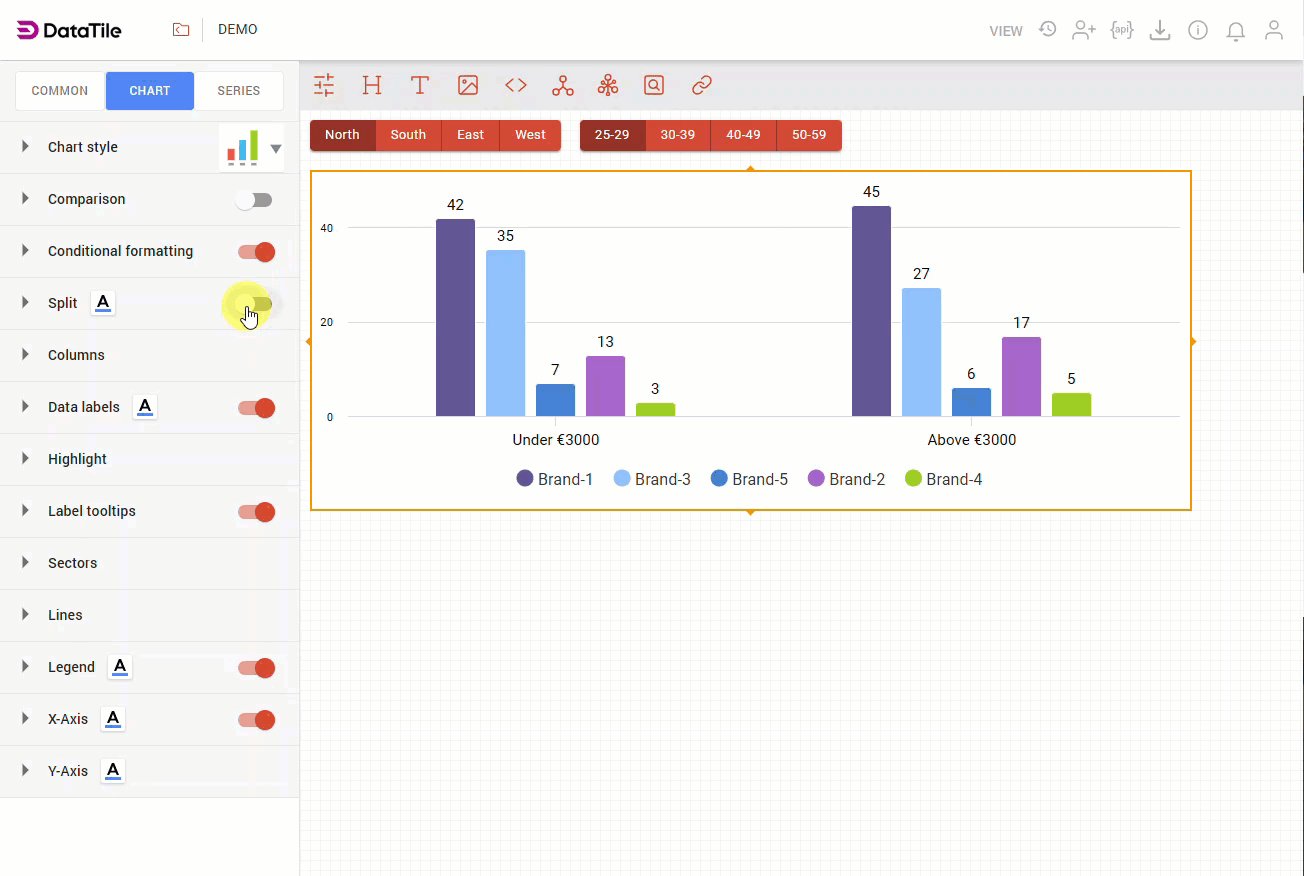
Switch to the CHART mode and adjust all settings. Don’t toggle on split!
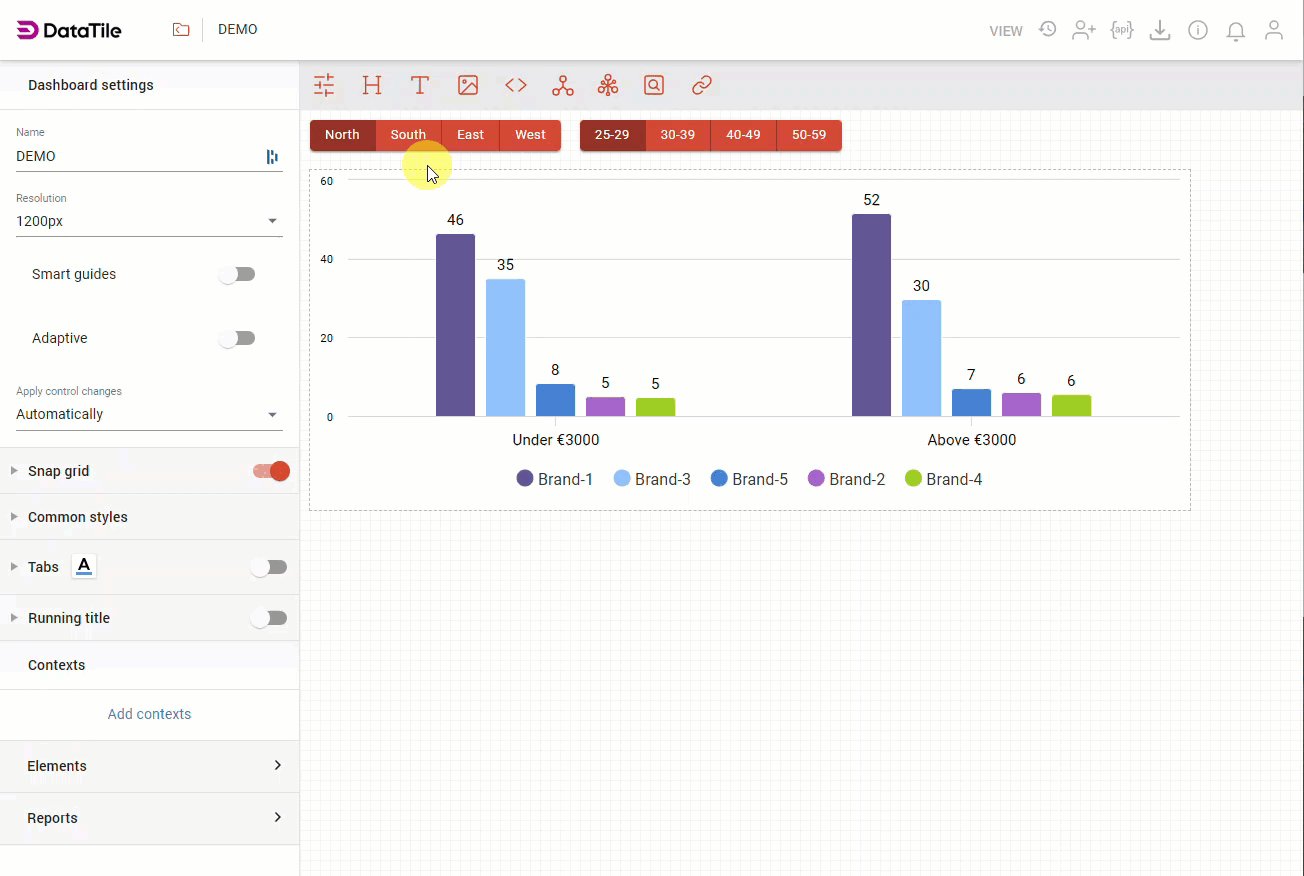
Export the chart to a dashboard;
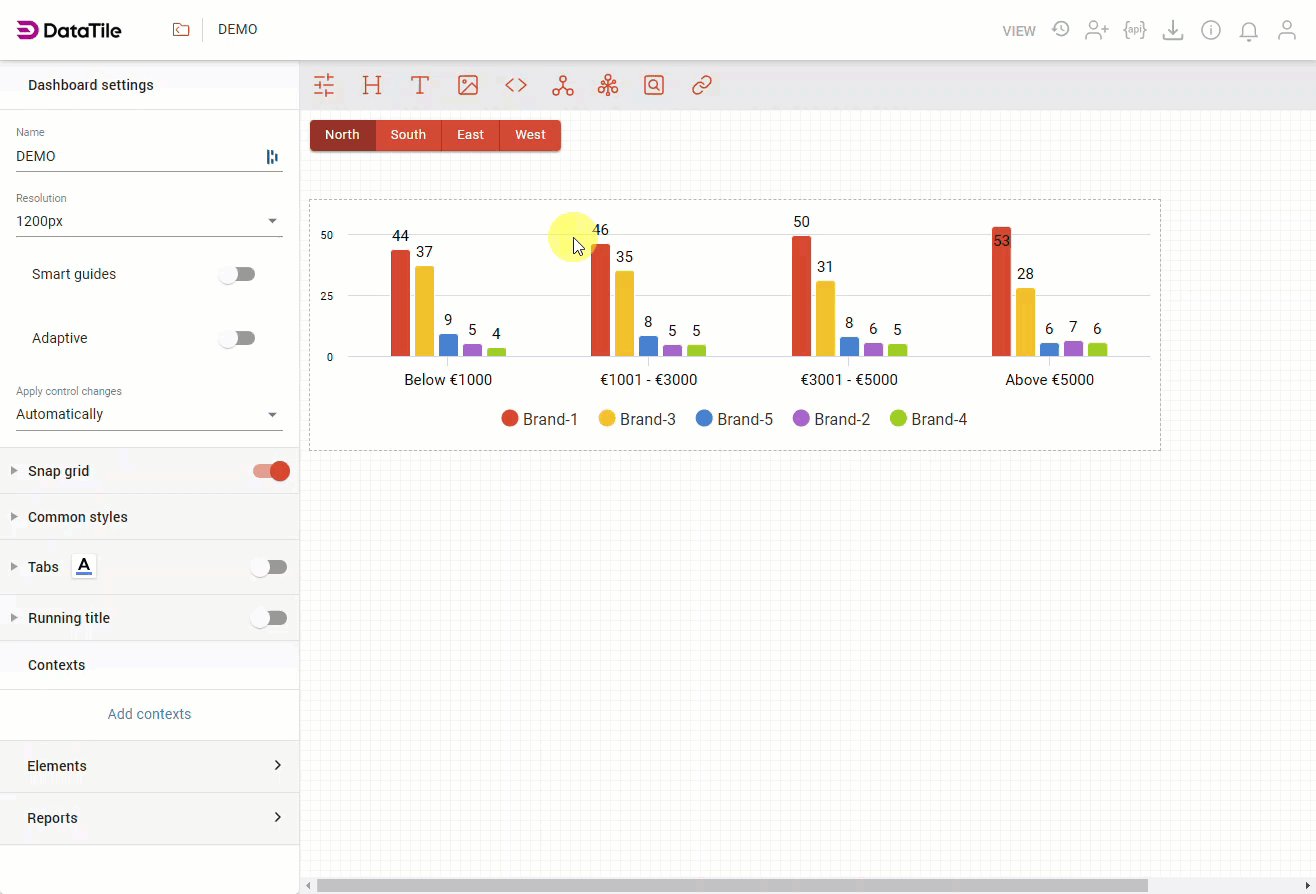
Create a control with the options that will split your chart;
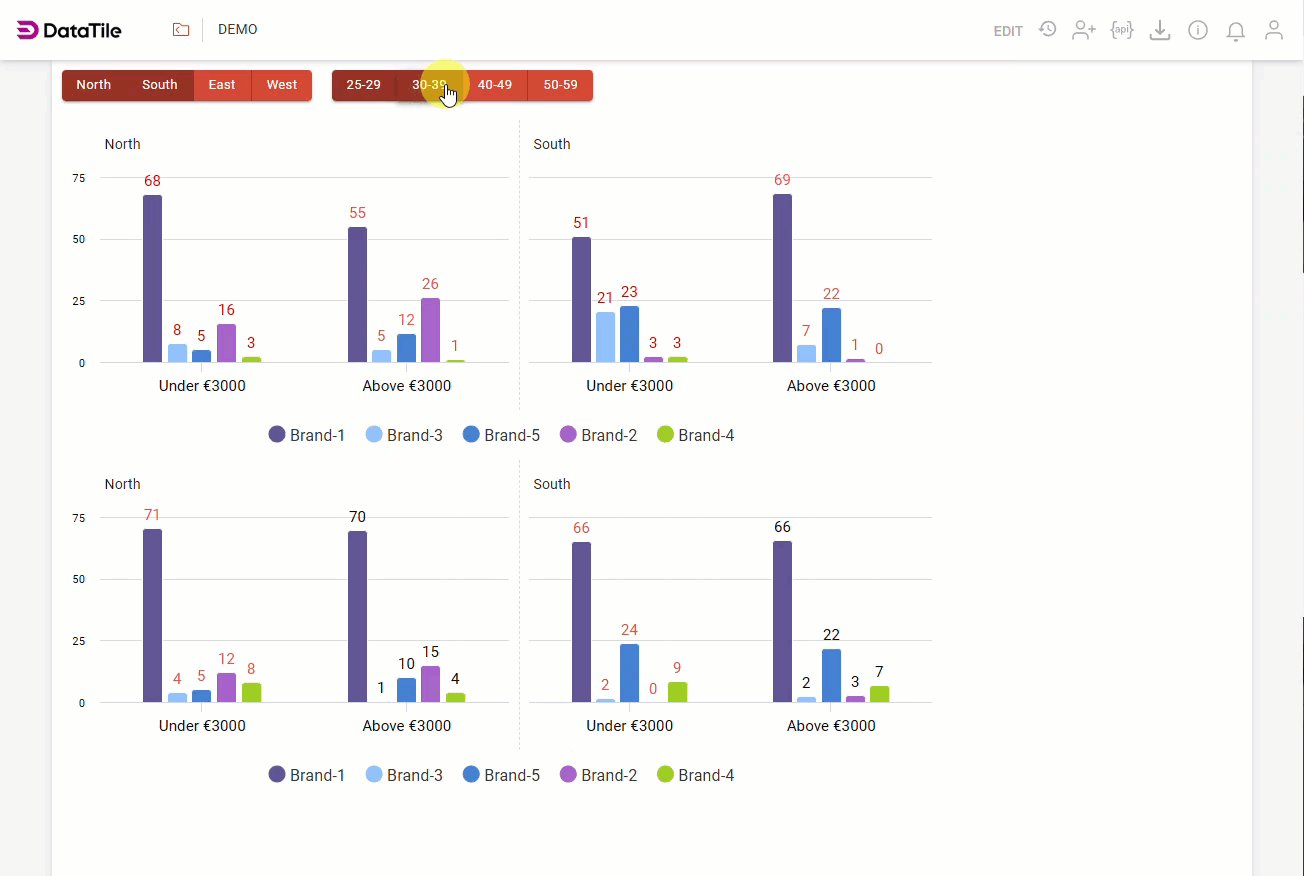
In our example we made crosstab ‘Top of mind by Income’ and as control options we took Regions.
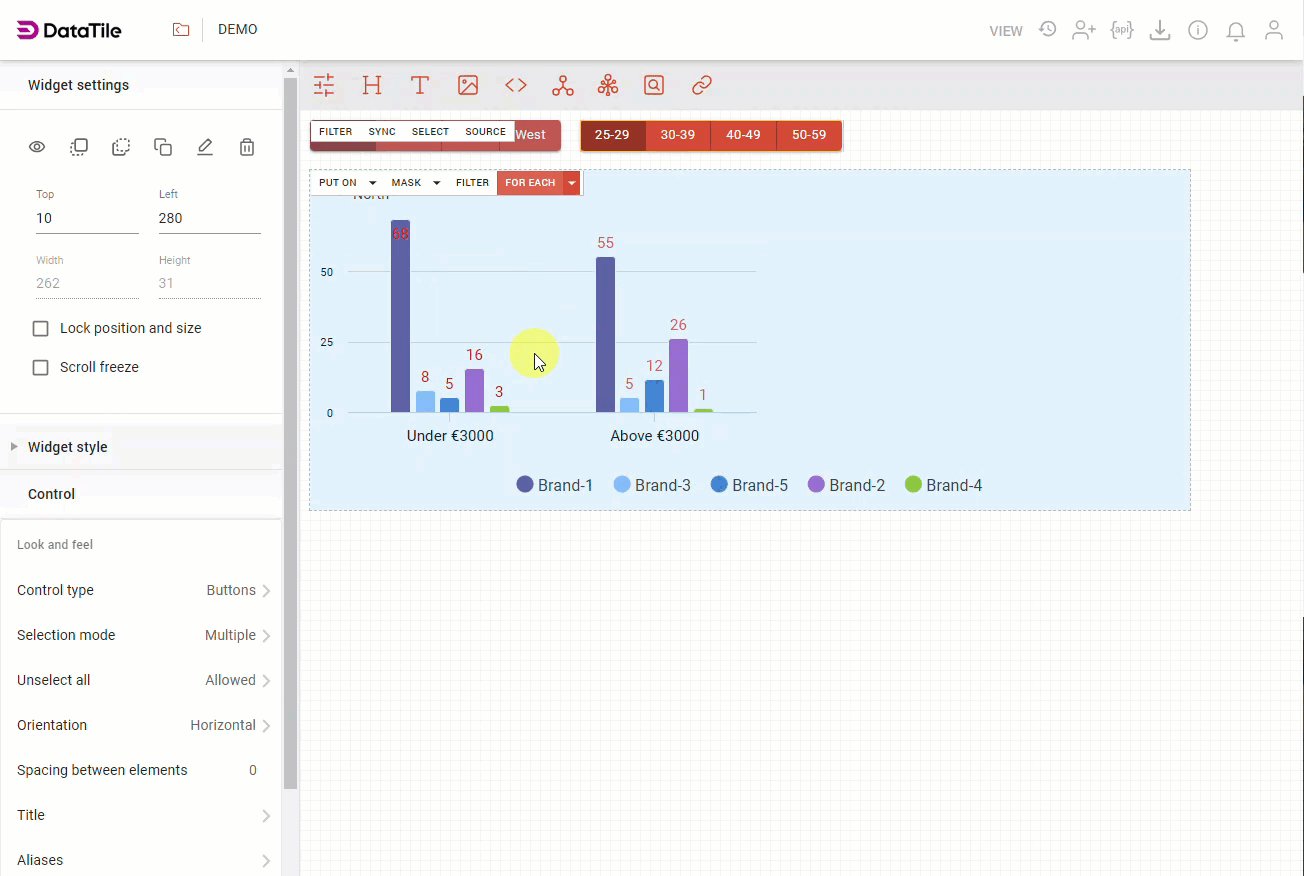
Assign the control to the chart as ‘Other → For each’;
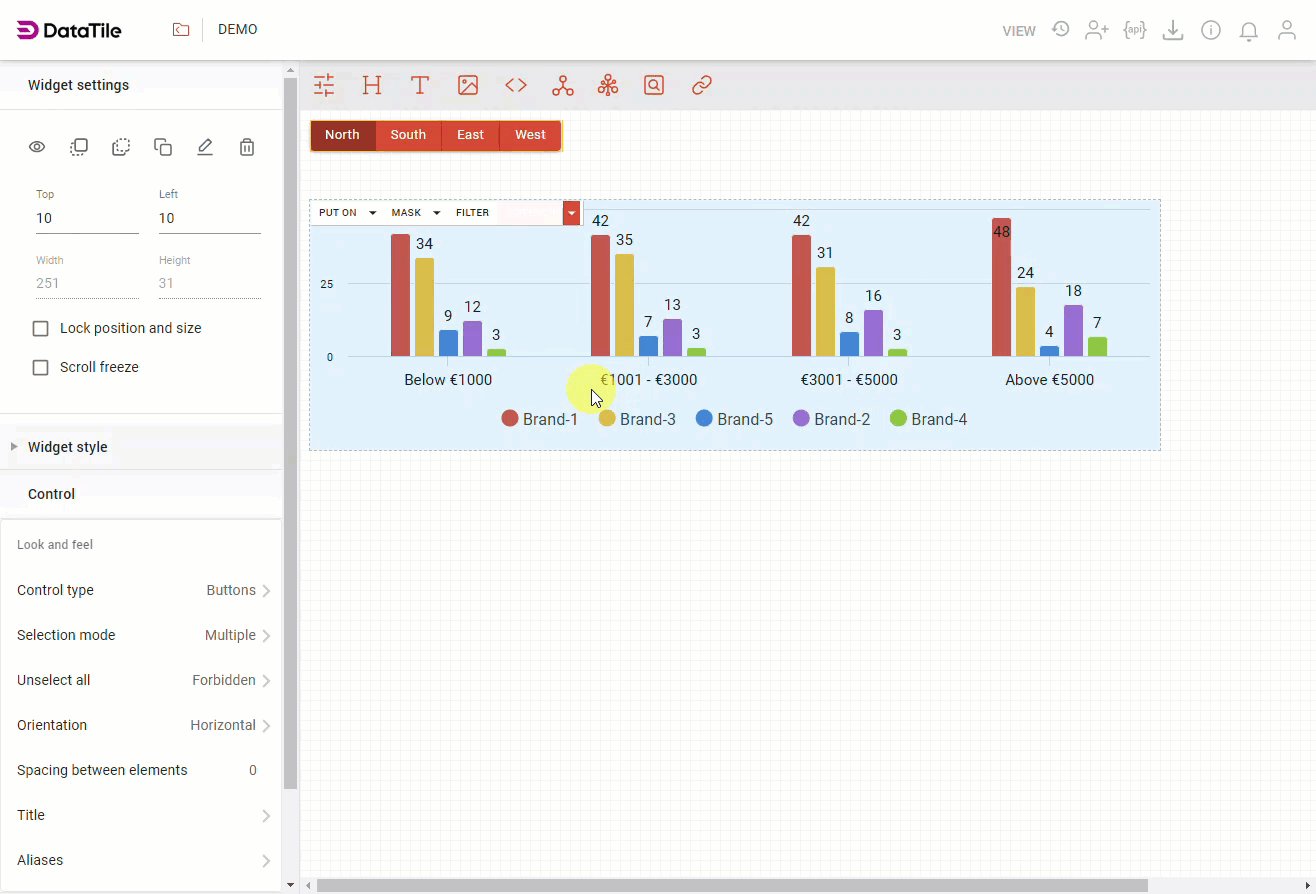
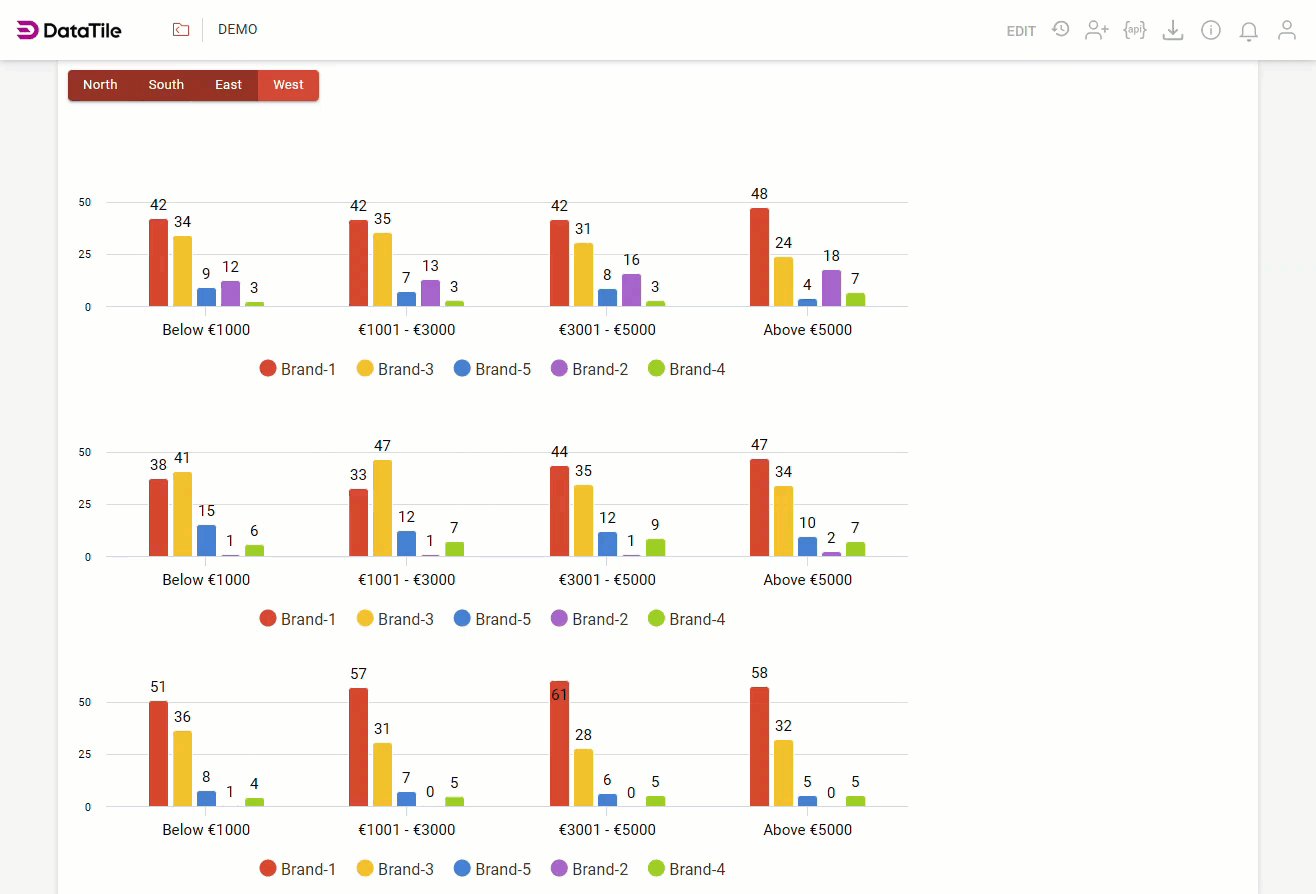
We can’t see how it works in EDIT mode, so switch to VIEW mode. The chart is now multiplicated when the control options are changing.
Please, note, that the way of changing the chart height is similar to the “Adapt size to data” way so it’s highly recommended to put such charts to the tab’s bottom.

All data settings, such as trims, sorting, etc. are independently applied to each chart.
All chart settings, including series color palette, visibility, application to rows/columns, etc. are configured on a single visible chart in EDIT mode and applied to the rest.
For example, if we prefer to display the top-2 brands for a region, each chart will reflect that sorting, even if the order in which the brands are displayed is changed.

The ‘For each’ option is compatible with split charts, regardless of the column limit for splits. Here is an example:

Considering the specifics of cyclic charts, we have also significantly improved the report generator. Now exporting of multiplied both by 'for each' and by splits charts to .pptx is available.